Everyone is facing the storm of the second wave of Covid-19 which is more deadly and dangerous to deal with. Amidst this crisis, Seasia Infotech is working at the forefront to facilitate an agile response to this pandemic. Their rapid-action COVID Task Force (CTF) is working diligently in order to support not just their employees, […]
Category Archives: Uncategorized
Working From Home: The New Normal
For a long time, companies around the world have been talking about work from home options. Employees always preferred this option because of the flexibility it provides, and they don’t have to commute long hours to reach the office. However, many companies kept putting off this option because they feared the loss of productivity and […]
Coronavirus Pandemic Effect: Worst hit For Many, But Brings the Best for Some Industries
The coronavirus outbreak brought our lives to a standstill in the blink of an eye. The effects of the pandemic aren’t just confined to specific nations, businesses, or race; the entire mankind is undergoing this tough time together. Every moment, thousands of individuals are losing their lives while others are battling with this deadly virus. […]
Coronavirus: A Dawn Waiting At The Horizon Or Something Bad
The phase we all are undergoing today is a once-in-a-generation thing that is no less than a nightmare for us. In the blink of an eye, everything changed- the way we live, work, commute, eat, and everything. Every day, the first thing most of us do is to check the latest coronavirus updates in our […]
Coronavirus: Measures taken by Employers around the Globe
The world is facing a global pandemic: The Coronavirus Outbreak. With a high infection rate, it is reminding some people of the Spanish flu which infected about a quarter of the world population. With most of the businesses shut, the world economy is expected to take a dip. To fight that, companies are taking several […]
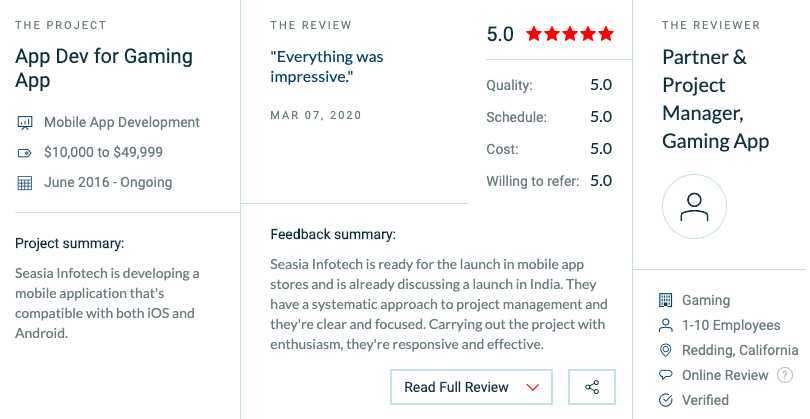
Seasia Infotech Earns New Review on Clutch
Since 2000, Seasia Infotech has created brilliant web and mobile applications for our clients. We’ve worked with WalMart, the World Bank, and other large organizations and companies with their development needs. Thanks to our pristine and reliable service, we’ve earned another five-star review on Clutch, a leading B2B ratings and reviews company. Based in Washington […]
CEO Of Seasia Infotech – Gives Idea About The Working of The Company To GoodFirms
Seasia Infotech is a CMMI certified company, serving the needs of the different units and set-ups across the globe since last 19 years and more. It provides strong, venerable & explicit customer-based solutions which include designing, developing, testing and marketing. The company is a premium service provider in rendering prominent iOS application development, e-commerce development, […]








 Blockchain
Blockchain Cloud Computing
Cloud Computing Infrastructure
Services
Infrastructure
Services Metaverse
Metaverse QA
Automation
QA
Automation UI/UX
UI/UX